리액트 = 사용자 인터페이스를 구축하는 자바스크립트 라이브러리
리액트 = 컴포넌트가 전부
컴포넌트 = 스타일을 만드는 Html 코드와 CSS 코드 그리고 어떤 로직을 위한 자바스크립트의 결합 : 각각의 빌딩 블럭
리액트 장점1 = 재사용 가능(반복을 피함)
리액트 장점2= 코드베이스를 작고 관리 가능한 단위로 유지 가능 (하나의 명확한 과제와 초점에 대해 집중 가능 )
------------------------------------------ 본격 실습 ----------------------------------------------------------
* 리액트 코드 = 결국 자바스크립 코드
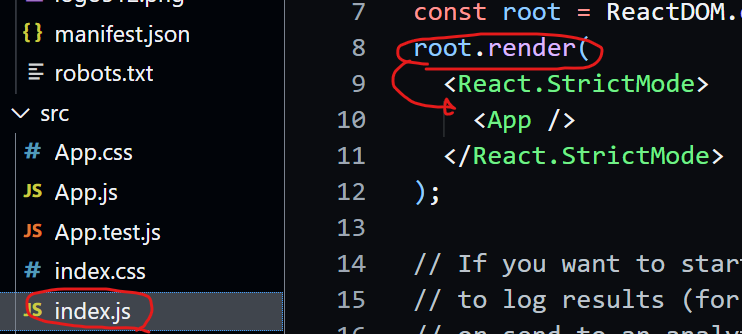
* index.js = 가장 먼저 실행되는 파일
* npm start 프로세스
- 개발자 서버 가동하고 코드 살펴봄
- 전달하기 전에 코드 변형해서 추가 기능이 브라저에서 작동하도록 함
(ex. 자바스크립트는 CSS 파일을 가져올 수 없다
=> 하지만 npm start 라는 프로세스를 통해 애플리케이션 전반에 index.css 파일 추가 가능

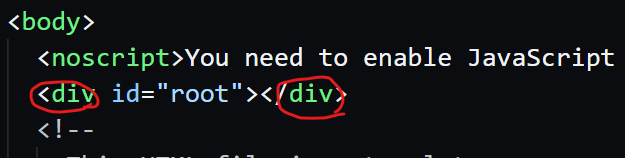
div 의 내부가

=> <App/> 이 된다
* <App/> 이란
- 컴포넌트이다.
- id 를 갖는 요소가 있는 곳에 렌더링 됨.
- 즉 div 태그 내에 렌더링 됨.
-파일 이름은 항상 .js를 빼고 입력
- import 로 가져올 때는 확장자가 없어야 함
- CSS 파일과 같은 경우라면 추가해야 함
와 개 졸려 ㅌㅌㅌㅌㅌㅌ



