<CANVAS>
* 자동완성 안 뜰 때 : /** @type {CanvasRenderingContext2D} */
- 정의 : canvas API 창이다.
-canvas API 는 Javascript로 그래픽을 그릴 수 있게 해주는 API
- 모든 canvas 는 Javascript 가 메인 html 에서는 짧게 canvas로 불러오기만 한다.
-context : 캔버스에 그림을 그릴 때 사용
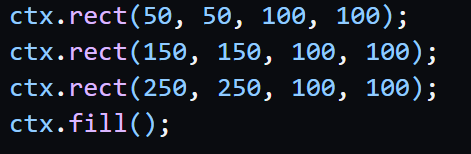
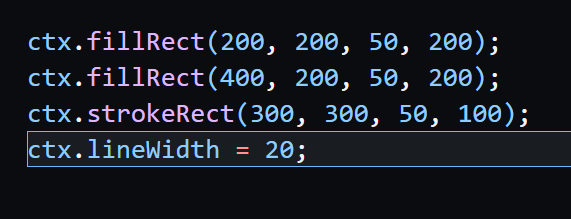
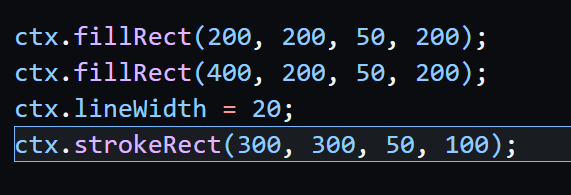
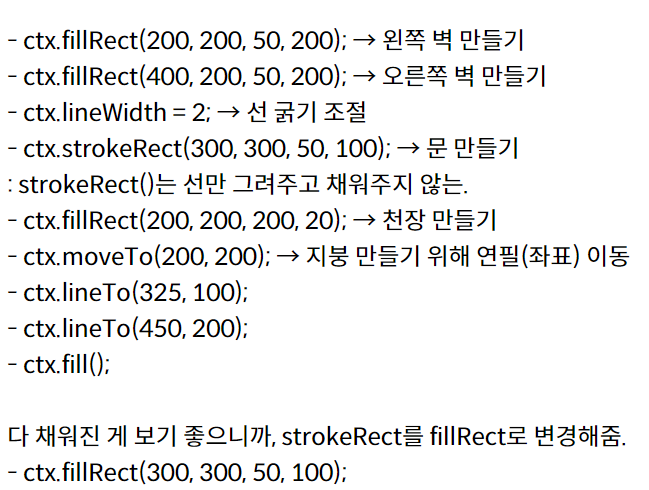
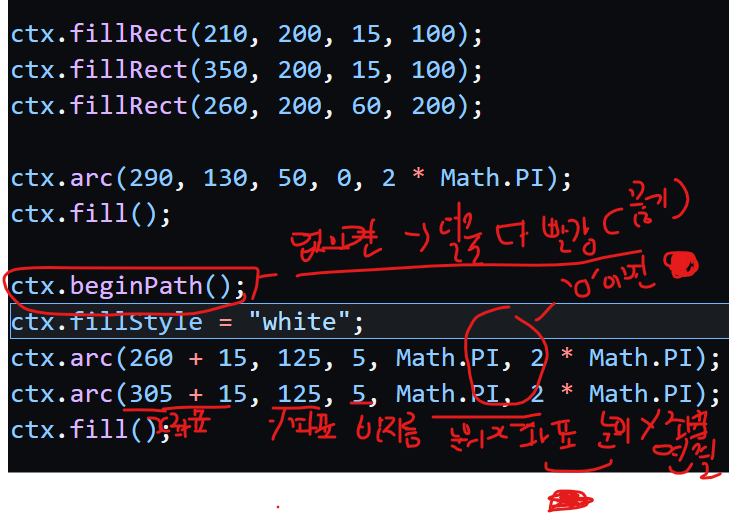
- fillRect : 단축함수(선들을 먼저 그리고(rect) fill(채우기) 할지 stroke(선만) 할지 선택해야 함)
- (point 1) 기본적으로 코드에서 모든 단계들을 하나씩 다 해야한다
선을 만들고, 선을 만들고, 색을 적용해야한다.

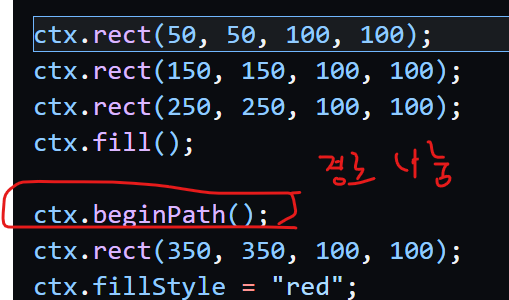
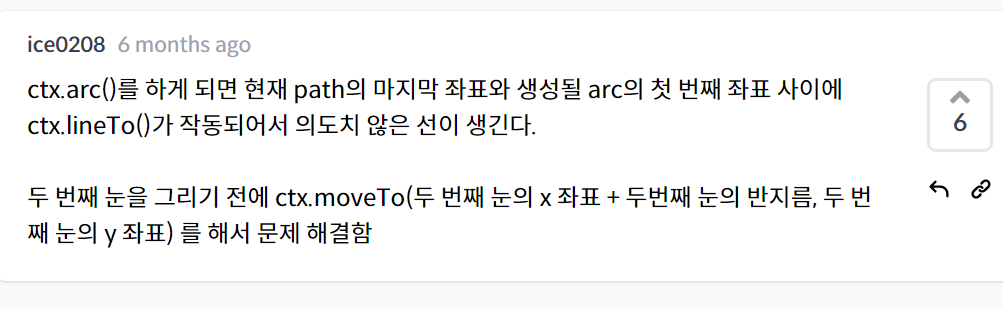
- (point 2) 경로를 나눌 수 있다. (befinPath)

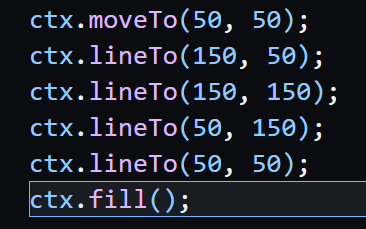
- moveTo : 이동할 꼭짓점을 정한다.
- lineTo : 선을 긋는다.


- context에는 순서가 있다.




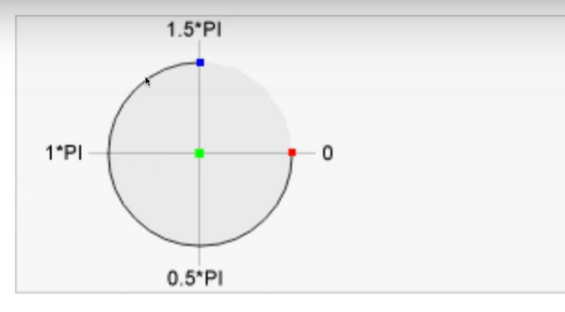
- 원 만들기 : ctx.arc()




'JJT' 카테고리의 다른 글
| Line Width (0) | 2023.02.05 |
|---|
